Ahí le dejo un pequeño manual que realice de Migración con el IDE SQL DEVELOPER.
El tutorial esta para la migración del SQL al ORACLE ,pueden realizar la misma funcionalidad para migrar de MysqlServer ,Postgre SQL , DB2 ,etc lo único que tienen que agregar es el JAR de conexion.
Descargar
Blog de MARB
Tecnologia de Informacion,Desarrollo y Analisis SI,etc
sábado, 15 de octubre de 2011
martes, 27 de julio de 2010
.NET : Comunicación Máster Page y ContentPlaceHolder
Hace poco un compañero de trabajo tenia un problema .
"Queria tener un botón en el Máster Page con el cual al seleccionar el botón invoque una función que se encuentre dentro del ContentPlaceHolder"
Pasos :
1:Crear un Master Page
Codigo Master.
Codigo Pagina1.aspx
Resultado

Descargar Solución
"Queria tener un botón en el Máster Page con el cual al seleccionar el botón invoque una función que se encuentre dentro del ContentPlaceHolder"
Pasos :
1:Crear un Master Page
Codigo Master.
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class EjemploMaster : System.Web.UI.MasterPage
{
//Al crear un evento EventHandeler me permite delegar el metodo que va ser invocado
public event EventHandler Btn_ContentPlaceHolder;
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btn_Click(object sender, EventArgs e)
{
// ir a la funcion Btn_ContentPlaceHolder del ContentPlaceHolder
Btn_ContentPlaceHolder(sender, e);
}
}
2. Pagina1.aspx
<%@ Page Language="C#" MasterPageFile="~/EjemploMaster.master" AutoEventWireup="true" CodeFile="Pagina1.aspx.cs" Inherits="Pagina1" Title="Untitled Page" %>
<%@ MasterType VirtualPath="~/EjemploMaster.master" %>
<%--NOTA IMPORTANTE YA QUE CREO UNA REFERENCIA AL MASTER PAGE--%>
<asp:Content ID="Content1" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server">
</asp:Content>
Codigo Pagina1.aspx
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class Pagina1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
//Sirve para invocar al metodo al cual se va acceder
EjemploMaster myMaster;
myMaster = Master;
myMaster.Btn_ContentPlaceHolder += new System.EventHandler(Btn_ContentPlaceHolder);
}
protected void Btn_ContentPlaceHolder(object sender, System.EventArgs e)
{ string mensaje = "<script lenguage='JavaScript'>" +
"alert('Se selecciono la funcion del ContentPlaceHolder')" +
"</script>";
Page.RegisterStartupScript("Mensaje", mensaje);
}
}
Resultado

Descargar Solución
viernes, 16 de julio de 2010
Rational Rose - Manual del Data Modeler
Un pequeño manual de como pasar del Modelo Logico a generar el Scprit de cualquier Base de Datos en Rational Rose
Manual DATA MODELER
Pasos
1.Creamos una carpeta en el Logical View, un class diagram y luego tres clases tomaremos como ejemplo.

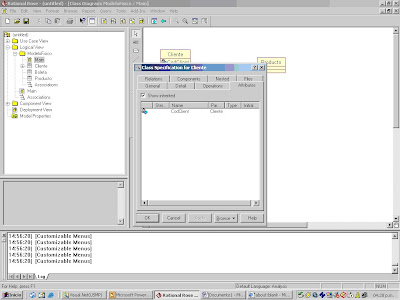
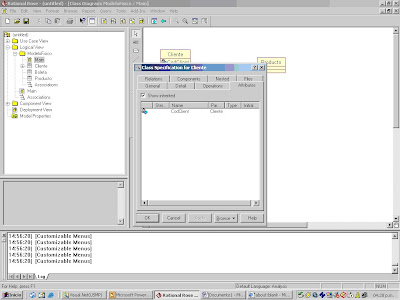
2.Creamos los atributos para las siguientes clases. Nos ubicamos en la clase correspondiente, damos clic derecho, openSpecification, la pestaña Attribute.

3.Escogemos el tipo de Dato.

4.Escogemos el tipo de Dato referencial.

5.En al Pestaña Details del atributo seleccionar la opcion By Value

6.En openSpecification seleccionar la opcion Persistens. (importante)

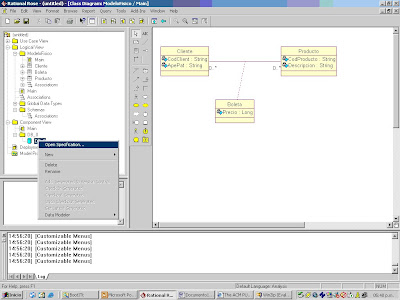
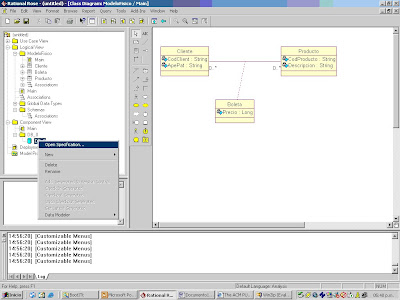
7.Después de tener el modelo Logico, En componentView Clic derecho.

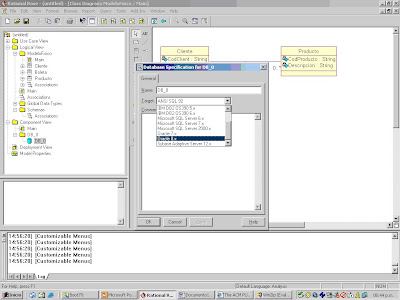
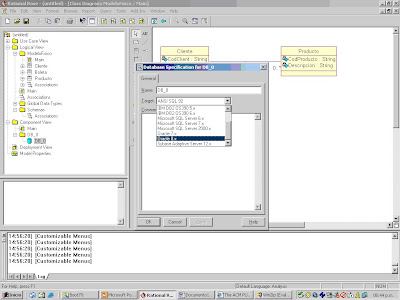
8.En el Logical View, se creara automáticamente 2 carpetas, Global Data Types y Shemas. Click Derecho a DB_0, openSpecification.

9.Escogeremos el tipo de Base de Datos a utilizar en este caso Oracle 8i.

10.Clic derecho a Shemas y seguir la relacion de abajo.

11.Le damos clic derecho y le damos Data Model Diagram

12.Nos ubicamos en Modelo Fisico y le damos Transform to Data Model.

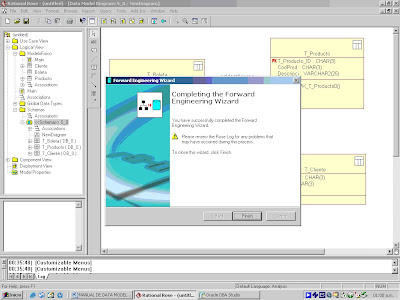
13.Posteriormente nos aparece este cuadro q nos indica en donde se creara nuestra tabla para oracle.

14.Vemos q automáticamente se crearon las tablas, es importante anotar q si se debe tener un buen modelo Lógico, con las asociaciones y Multiplicidades a tener cada clase.

15.Nos ubicamos en las Tablas ya creadas, Clik Derecho, OpenSpecification

16. Aca corregimos el tipo de Dato asignado por default por Rational, y en este caso por ser Código, le ponemos Char, y desde luego le revaloramos la dimensión por ejemplo a 3, este ultimo también es asignado por el Racional por default con 255. Así seguido corregir las otras dos tablas.

17.Aca un ejemplo con el siguiente atributo de la tabla T_Producto

18.Luego para Importar al Oracle ubicarse en :

19.Darle a Next.

20.Darle a Next.

21.¡Atención!. En User Name(Ponemos el nombre de nuestro usuario creado en oracle en este caso JUAN) Password(Aca la contraseña de nuestro Usuario) Servicio(Aca el nombre del mismo, tal cual esta en el oracle en nuestro caso el servico es JuanCarlos mirar bien el grafico de oracle.)


22.Llenamos los Campos.

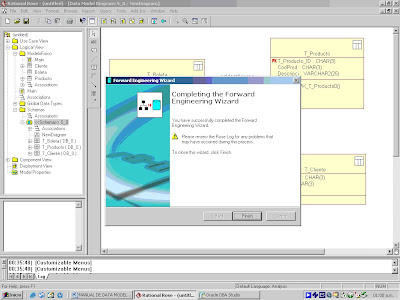
23.Dar a Finish.

24. Comprobamos en el Oracle, en el Servicio, en este caso JUANCARLOS, Shema,Table,Juan(Este ultimo se crea automáticamente.)

25.Si queremos crear nuestro Script hacemos:

26.Next

27.Damos Next.

28.Acá le damos click a Browse.., Aca le decimos al Rational donde queremos guardar nuestro Script y con q nombre.

29. En este caso en la Carpeta DataModel(Script), lo guardaremos con el nombre DataMScript. Luego dar Siguiente.

30.Luego Finísh.

31.Ahora Comprobamos o.k.!, lo abrimos con un block de notas.

32. Bueno Gente Tarea Cumplida.

Manual DATA MODELER
Pasos
1.Creamos una carpeta en el Logical View, un class diagram y luego tres clases tomaremos como ejemplo.

2.Creamos los atributos para las siguientes clases. Nos ubicamos en la clase correspondiente, damos clic derecho, openSpecification, la pestaña Attribute.

3.Escogemos el tipo de Dato.

4.Escogemos el tipo de Dato referencial.

5.En al Pestaña Details del atributo seleccionar la opcion By Value

6.En openSpecification seleccionar la opcion Persistens. (importante)

7.Después de tener el modelo Logico, En componentView Clic derecho.

8.En el Logical View, se creara automáticamente 2 carpetas, Global Data Types y Shemas. Click Derecho a DB_0, openSpecification.

9.Escogeremos el tipo de Base de Datos a utilizar en este caso Oracle 8i.

10.Clic derecho a Shemas y seguir la relacion de abajo.

11.Le damos clic derecho y le damos Data Model Diagram

12.Nos ubicamos en Modelo Fisico y le damos Transform to Data Model.

13.Posteriormente nos aparece este cuadro q nos indica en donde se creara nuestra tabla para oracle.

14.Vemos q automáticamente se crearon las tablas, es importante anotar q si se debe tener un buen modelo Lógico, con las asociaciones y Multiplicidades a tener cada clase.

15.Nos ubicamos en las Tablas ya creadas, Clik Derecho, OpenSpecification

16. Aca corregimos el tipo de Dato asignado por default por Rational, y en este caso por ser Código, le ponemos Char, y desde luego le revaloramos la dimensión por ejemplo a 3, este ultimo también es asignado por el Racional por default con 255. Así seguido corregir las otras dos tablas.

17.Aca un ejemplo con el siguiente atributo de la tabla T_Producto

18.Luego para Importar al Oracle ubicarse en :

19.Darle a Next.

20.Darle a Next.

21.¡Atención!. En User Name(Ponemos el nombre de nuestro usuario creado en oracle en este caso JUAN) Password(Aca la contraseña de nuestro Usuario) Servicio(Aca el nombre del mismo, tal cual esta en el oracle en nuestro caso el servico es JuanCarlos mirar bien el grafico de oracle.)


22.Llenamos los Campos.

23.Dar a Finish.

24. Comprobamos en el Oracle, en el Servicio, en este caso JUANCARLOS, Shema,Table,Juan(Este ultimo se crea automáticamente.)

25.Si queremos crear nuestro Script hacemos:

26.Next

27.Damos Next.

28.Acá le damos click a Browse.., Aca le decimos al Rational donde queremos guardar nuestro Script y con q nombre.

29. En este caso en la Carpeta DataModel(Script), lo guardaremos con el nombre DataMScript. Luego dar Siguiente.

30.Luego Finísh.

31.Ahora Comprobamos o.k.!, lo abrimos con un block de notas.

32. Bueno Gente Tarea Cumplida.

martes, 6 de abril de 2010
Encriptar nuestros datos por get en ASP
Ahi mucha gente q necesita encriptar los datos de un url
Por ejm:
http://localhost:4262/WebPrueba/Default3.aspx?codigo=123456&tipo=LIMA
Aqui se muestra el codigo=123456 y lugar =LIMA ambos datos son visbles
pero a lo que queremos llegar es a esto
http://localhost:4262/WebPrueba/Default3.aspx?data=EG9G2VoeT5HCxAinv2KL8PtT4nsxmGrVZbiGsvLkCFy%
Ambos direccion tienes los mismo parametros codigo y lugar ,pero la segunda direccion tiene encriptado el codigo y lugar .
Ahora les explico como hacerlo.
Paso 1: descargar el dll : TSHAK.Components.dll
Paso 2 : Crear un pagina aspx la cual va servir para enviar los parametros por get.
byte[] bit ={ 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 1, 2, 3, 4, 5, 8 };
TSHAK.Components.SecureQueryString querystringSeguro=new TSHAK.Components.SecureQueryString(bit) ;
querystringSeguro.Add("codigo", "123456");
querystringSeguro.Add("lugar", "555");
Response.Redirect("Default3.aspx?data=" + HttpUtility.UrlEncode(querystringSeguro.ToString()));
Paso 3 : Crear un pagina en la cual vamos a recepcionar el codigo y el lugar.
byte[] bit ={ 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 1, 2, 3, 4, 5, 8 };
TSHAK.Components.SecureQueryString querystringSeguro = new TSHAK.Components.SecureQueryString(bit,Request.QueryString["data"]);
Label1.Text = "" + querystringSeguro.Get("codigo") + querystringSeguro.Get("lugar");

Por ejm:
http://localhost:4262/WebPrueba/Default3.aspx?codigo=123456&tipo=LIMA
Aqui se muestra el codigo=123456 y lugar =LIMA ambos datos son visbles
pero a lo que queremos llegar es a esto
http://localhost:4262/WebPrueba/Default3.aspx?data=EG9G2VoeT5HCxAinv2KL8PtT4nsxmGrVZbiGsvLkCFy%
Ambos direccion tienes los mismo parametros codigo y lugar ,pero la segunda direccion tiene encriptado el codigo y lugar .
Ahora les explico como hacerlo.
Paso 1: descargar el dll : TSHAK.Components.dll
Paso 2 : Crear un pagina aspx la cual va servir para enviar los parametros por get.
byte[] bit ={ 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 1, 2, 3, 4, 5, 8 };
TSHAK.Components.SecureQueryString querystringSeguro=new TSHAK.Components.SecureQueryString(bit) ;
querystringSeguro.Add("codigo", "123456");
querystringSeguro.Add("lugar", "555");
Response.Redirect("Default3.aspx?data=" + HttpUtility.UrlEncode(querystringSeguro.ToString()));
Paso 3 : Crear un pagina en la cual vamos a recepcionar el codigo y el lugar.
byte[] bit ={ 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 1, 2, 3, 4, 5, 8 };
TSHAK.Components.SecureQueryString querystringSeguro = new TSHAK.Components.SecureQueryString(bit,Request.QueryString["data"]);
Label1.Text = "" + querystringSeguro.Get("codigo") + querystringSeguro.Get("lugar");

jueves, 17 de diciembre de 2009
Json y JAVA
Bienvenidos el ejemplo es para ilustrar el intercambio de datos entre un servidor de JAVA con un XHTML, algo que podemos hacer de diversas maneras pero en este caso nos toca ver con JSON, para este tutorial nos vamos a basar el una libreria util que lo podemos descargar en
gson-1.4.jar
es una libreria de google llamada GSON
Muy bien empezamos:
1) Primero vamos a crear una clase a serializar:
2)Debemos añadir el jar descargado a nuestro proyecto ,no difiere mucho del IDE a usar en mi caso Eclipse lo unico que se debe hacer es localizar la carpeta lib y pegarla ahi o entrar a Porperties/JAVA Build Path y agregar el JAR GSON
3) instanciarlo y mostrar la informacion a enviar del servidor a nuestra aplicacion.
Invocamos desde muestra aplicacion y obtendremos el formato json.
4) Eso es todo y ola se muestra la informacion en formato Json .es muy pratico la libreria para mayor informacion
google-gson/
gson-1.4.jar
es una libreria de google llamada GSON
Muy bien empezamos:
1) Primero vamos a crear una clase a serializar:
public class ComboBean {
private String name;
private String desc;
private String logo;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getDesc() {
return desc;
}
public void setDesc(String desc) {
this.desc = desc;
}
public String getLogo() {
return logo;
}
public void setLogo(String logo) {
this.logo = logo;
}
}
2)Debemos añadir el jar descargado a nuestro proyecto ,no difiere mucho del IDE a usar en mi caso Eclipse lo unico que se debe hacer es localizar la carpeta lib y pegarla ahi o entrar a Porperties/JAVA Build Path y agregar el JAR GSON
3) instanciarlo y mostrar la informacion a enviar del servidor a nuestra aplicacion.
public ActionForward combodata(ActionMapping mapping, ActionForm form,
HttpServletRequest request, HttpServletResponse response)
throws Exception { /* olvidense de esto por si no conocen (struts 1.0)*/
Listdatos = new ArrayList ();
ComboBean combo=null; // Creamos un objeto a la clse a serializar
combo=new ComboBean(); // lo Inicializamos
combo.setName("MySQL");// agregamos datos
combo.setDesc("BD 1");
combo.setLogo("mysql.png");
datos.add(combo); // anadimos el objeto creado a la clase List
combo=new ComboBean(); // repetimos lo mismo
combo.setName("PostgreSQL");
combo.setDesc("BD 2");
combo.setLogo("postgresql.png");
datos.add(combo);
combo=new ComboBean();
combo.setName("Oracle");
combo.setDesc("BD 3");
combo.setLogo("oracle.png");
datos.add(combo);
Gson gson=new Gson(); // creamos un objeto a hacia la clase Gson
String jsonOutput = gson.toJson(datos);
System.out.println(jsonOutput); // se mostrara la data en formato json
response.setContentType("text/json"); /* con esto enviamos la informacion obtenida nuestra apliacion formato json*/
PrintWriter out=response.getWriter();
out.write(jsonOutput);
out.flush();
out.close();
/* */
return mapping.findForward(null);
}
Invocamos desde muestra aplicacion y obtendremos el formato json.
[{"name":"MySQL","desc":"BD 1","logo":"mysql.png"},{"name":"PostgreSQL","desc":"BD 2","logo":"postgresql.png"},{"name":"Oracle","desc":"BD 3","logo":"oracle.png"}]
4) Eso es todo y ola se muestra la informacion en formato Json .es muy pratico la libreria para mayor informacion
google-gson/
Espero muy pronto hacer un ejemplo en JAVA o .NET de la usabilidad de JSON sugieran que ejemplo quisieran pueden ser usando jqgrid ,ext-js
Bienvenido a RINCON de MARB

Ante todo a mi lectores mi mas cordiales saludos , no soy muy fanatico de dedicarles horas de horas a Tecnologia WEB 2.0 que contradiccion ya que actualmente el rumbo hacia el cual esta encaminada mi carrera de Ing de Sistema es Analisis y Desarrrollo de Sistemas de Informacion pero bueno ahi le va mis conocimientos espero los sepan aprovechar.

El hombre no es sino lo que sabe. (Francis Bacon)
Suscribirse a:
Comentarios (Atom)
